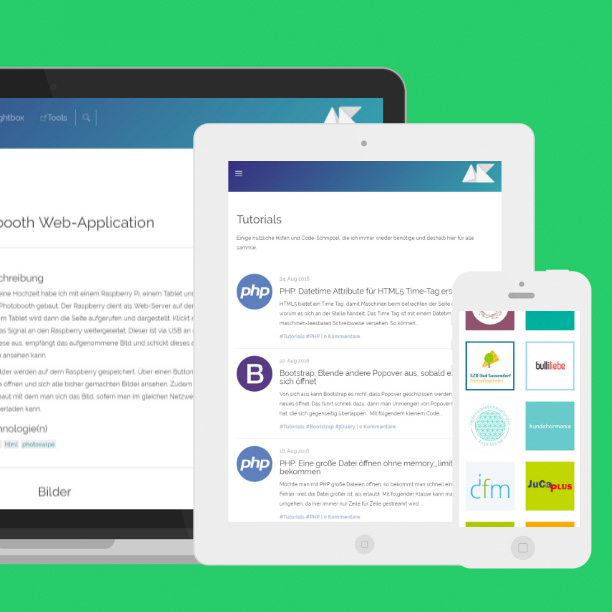
Wordpress Freebie: WP-Fancy Theme für Fotografen und Bildlastige Seiten
Vor ein paar Jahren habe ich ein Wordpress Theme entwickelt mit der Motivation es zu verkaufen.Da ich damals nicht so weit gekommen bin und ich es schade fände, wenn ich mir die ganze Arbeit vergebens gemacht hätte, habe ich mich entschieden das…