Playground
Auf den folgenden Seiten habe ich kleine Demos und Code-Snippets aufbereitet, die schöne Ergänzungen und Anregungen für verschiedene Website-Komponenten zeigen.
Material Design Ripple Effekt

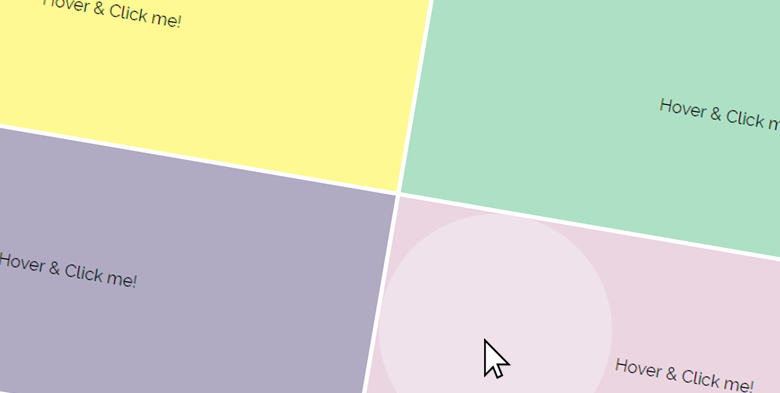
Mit folgendem kleinen Playground möchte ich zeigen, wie man schnell und einfach den Material Design "Ripple Effect" nachbauen und ihn für jede Art von Links, Flächen und Buttons nutzen kann.
Die Benutzung hierbei ist relativ simpel.Man muss nur die Klasse ripple an einen Link setzen, damit dieser vom Javascript und CSS den Ripple Effekt bekommt.
Dafür wird bei Klick auf den Link ein Span-Tag zum Link hinzugefügt und an die Position gesetzt, an die man mit der Maus geklickt hat. Danach wird die Klasse animate an den Link gesetzt und die CSS Animation startet und vergrößert das kreisrunde Span was vorher hinzugefügt wurde.
Dass der Effekt nicht über den Link hinausgeht ist mit einem overflow:hidden am Link gelöst worden.

Kommentare
Es gibt noch keine Kommentare. Sei der Erste!
Hinterlasse einen Kommentar