Playground
Auf den folgenden Seiten habe ich kleine Demos und Code-Snippets aufbereitet, die schöne Ergänzungen und Anregungen für verschiedene Website-Komponenten zeigen.
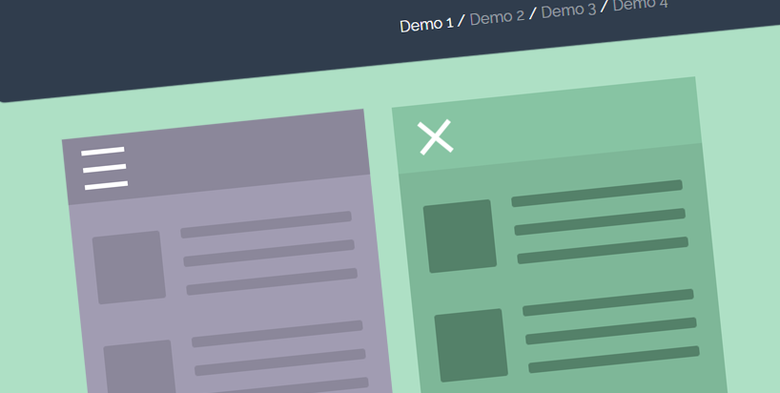
Mobile-Menü Button Animation

In diesem Playground stelle ich 4 schöne Möglichkeiten vor, wie man den Button für ein mobiles Menü von einem Burger zu einem Close X animieren lassen kann und das ohne viel Aufwand zu betreiben.
Die Animationen funktionieren, da die 3 Striche, sowie das Close-X Html-Markup sind und keine Bilder oder eine Icon-Font. Somit lässt sich jeder einzelne Strich einzeln manipulieren und animieren.
Alle 4 Animation benötigen Javascript nur, um eine Klasse zu setzen, die dann wiederum eine CSS3 Animation auslöst. Somit gehen die Animation in beide Richtungen, also beim Schließen und beim Öffnen.
Schaut euch die Demo an und benutzt den Code gerne auf euren Seiten!

Kommentare
Grüße
Flo
Hinterlasse einen Kommentar