teamword.io
Beschreibung
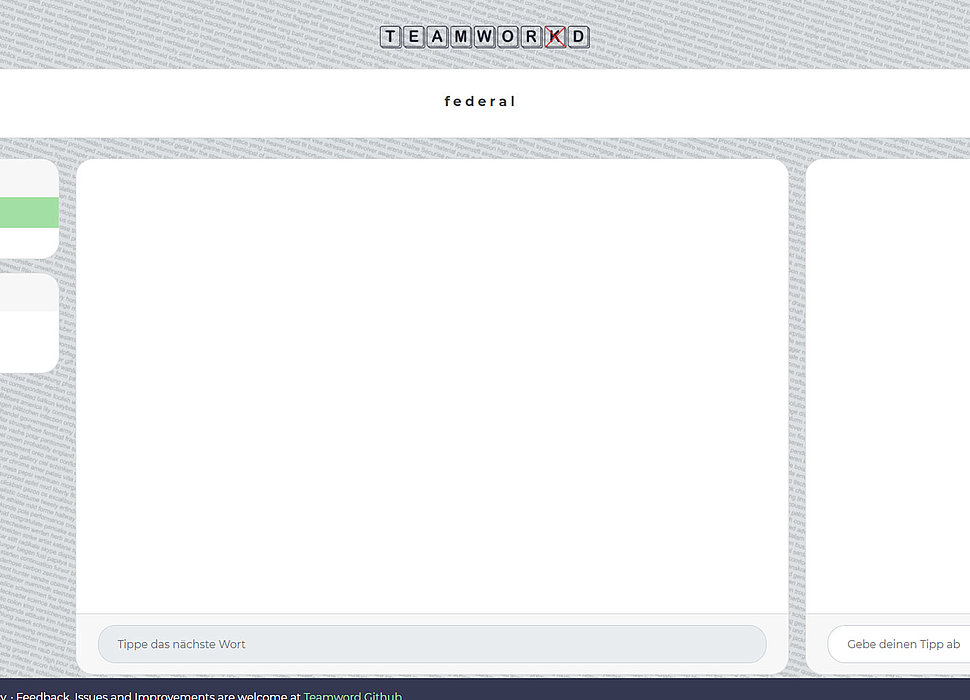
Da ich mich mal mit etwas Neuem beschäftigen wollte habe ich mir ein kleines Spiel ausgedacht und dieses mit Reactjs im Frontend und Socket.io im Backend erstellt. Das Spielprinzip ist recht einfach. Das Spiel stellt zufällig 2er-Teams zusammen. Hat man eine ungerade Spieleranzahl gibt es auch schonmal ein 3er-Team. Benötigt werden mindestens 4 Spieler, also 2 Teams. Ein Team bekommt das zu beschreibene Wort angezeigt und dann ist einer aus dem Team dran, um das erste Wort zu schreiben. Der nächste im Team schreibt dann das nächste und so wird versucht Wort für Wort und ohne das man sich abspricht ein Wort zu erklären. Dabei kommen oft witzige Sätze und Konstellationen zusammen. Die anderen Spieler, die gerade nicht das Wort beschrieben, müssen über den Chat auf der rechten Seite versuchen das Wort zu erraten. Je schneller man ist, desto mehr Punkte bekommt. Aber auch das Team, dass das gesuchte Wort beschreibt wird für seine Mühe belohnt und bekommt für jeden Spieler, der das Wort errät Punkte. Es lohnt sich also sich Mühe zu geben.
Für die Zukunft habe ich noch offene Räume/Spiele geplant, eine selbstständige Team-Auswahl, sowie eine Wortauswahl für das Team.